At this stage, the range of products offered by the Bakery site is restricted to those that were added during the seeding operation. In this section, you are going to add pages to manage creating, updating and deleting product information.
There are two ways to approach this task. One involves adding empty Razor pages to the application for each data operation, and subsequently implementing UI code to create suitable web forms. Additionally, you'll need to add code to the PageModel class for input processing and executing the corresponding data operation. The alternative approach is to use code generation tools to automatically generate the relevant files in a process known as Scaffolding.
Scaffolding is a technique that works with Entity Framework Core and uses reflection to examine the relevant entity and to generate the required pages with forms and processing code based on the properties of the entity. It is a super-quick procedure that saves a lot of time that would otherwise be spent producing repetitive boiler-plate code, and the output can be customised as required.
The utility needed for scaffolding is available as a command-line tool which you install on the development machine. To install it, execute the following command in the terminal:
dotnet tool install --global dotnet-aspnet-codegenerator
The --global switch ensure that you only need to install this tool once on the target device and it will be available for other project.
You will also need to install some Nuget packages:
dotnet add package Microsoft.VisualStudio.Web.CodeGeneration.Design
dotnet add package Microsoft.EntityFrameworkCore.Tools
dotnet add package Microsoft.EntityFrameworkCore.SqlServer
Once the tool and packages have been installed, execute the following command in the terminal which tells the code generator to scaffold Razor pages for the Product model class (-m or --model), using the BakeryContext (-dc or --datacontext), using the default layout (-udl or --useDefaultLayout), to output the resulting files in the Pages\Products folder (-outDir or --relativeFolderPath), and to include the validation scripts partial (-scripts or --referenceScriptLibraries) in the edit and create pages:
dotnet-aspnet-codegenerator razorpage -m Product -dc BakeryContext -udl -outDir Pages\Products -scripts
You should see the following confirmation:
Added Razor Page : \Pages\Products\Create.cshtml
Added PageModel : \Pages\Products\Create.cshtml.cs
Added Razor Page : \Pages\Products\Edit.cshtml
Added PageModel : \Pages\Products\Edit.cshtml.cs
Added Razor Page : \Pages\Products\Details.cshtml
Added PageModel : \Pages\Products\Details.cshtml.cs
Added Razor Page : \Pages\Products\Delete.cshtml
Added PageModel : \Pages\Products\Delete.cshtml.cs
Added Razor Page : \Pages\Products\Index.cshtml
Added PageModel : \Pages\Products\Index.cshtml.cs
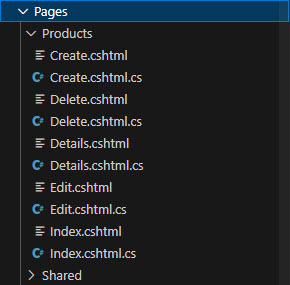
A new folder is added to the Pages folder name Products. In it, a full collection of CRUD pages are generated - Create, Delete, Details, Edit and Index:

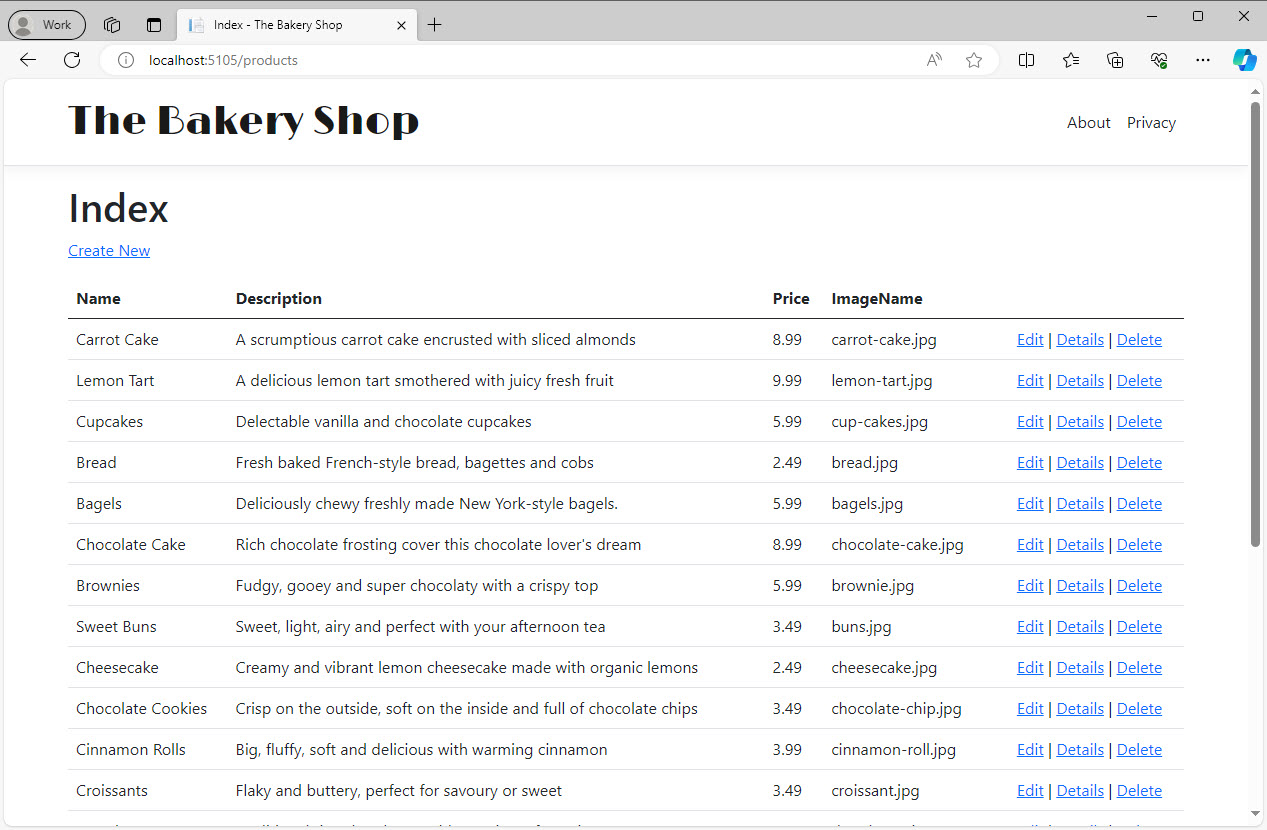
Execute the dotnet watch command and then browse to http//localhost:xxxx/products to see the existing products listed:

Use the navigation links in each page to explore the other pages. Check the generated PageModel classes and notice that each of them takes the DbContext as a parameter. All EF Core CRUD operations are covered in the generated code. The markup in the content pages uses Bootstrap styles and the pages adopt the existing _Layout.cshtml file.
Summary
In this section, you have discovered how easy it is to generate pages that provide the full set of CRUD operations for an entity. You installed the scaffolding tool globally so that it is available for use in other projects, and you installed some other required packages within the project.
While operational, the generated pages may not always suit your needs from a functional and/or design point of view. In the next section, you will modify the Create and Edit pages to enable uploading the product image file.
Previous: Adding email support
Next: Uploading files
